تصميم الموقع الإلكتروني المميز والفاعل يحتاج إلى بذل الكثير من الجهد، بالإضافة إلى ما يتطلبه الأمر من إلمام بأساسيات التصميم التي تساعد على ايصال رسالة أو فكرة الموقع بشكل سريع ومباشر للزائر.
في ذات السياق، فإن وضع أسس ثابتة يمكن تتبعها في عملية التصميم هي من الأمور الصعبة بل وربما المستحيلة، وهذا يعود لكون عملية التصميم تعتمد في المقام الأول على التقييم والذوق الشخصي، فما يعجبك ليس بالضرورة مثار اعجاب شخص آخر.

مثل هذا الإختلاف في وجهات النظر لا يمنع بالطبع من وجود خطوط عامة يمكن الإعتماد عليها كأسس أو معايير تصميم موقع الكتروني قادر على تحقيق الهدف من وراء تنفيذه.
هذا المقال يشرح أهم المعايير وبعض الأدوات التي يمكن الإستعانة بها في تصميم أي موقع الكتروني، وسنبدأ بأهم المقترحات على مستوى الشكل يتبعها أهم المقترحات من حيث الأداء أو الوظيفة مع الأخذ في الإعتبار أننا دائماً في حاجة إلى متابعة هذه التقنيات ومواكبة مايستجد عليها لتصميم موقعنا الالكتروني على الوجه الأفضل.
المحتويات
أولاً: أهم المقترحات على مستوى التصميم وتفاعل الزائر
1. رتب عناصر الصفحة
واحدة من أهم المشاكل التي تواجه المبتدئين في عملية التصميم هي الوقوع في خطأ عدم ترتيب مكونات الصفحة ونشرها بشكل غير منظم يشتت انتباه الزائر.
من المهم الإنتباه إلي تحسين تجربة المستخدم في التعامل مع الموقع، وهنا يأتي دور الجزء العلوي من الصفحة الذي يعتبر أول المكونات التي تقع عين الزائر عليها، لهذا من المهم استخدام هذا الجزء من الصفحة في شد إنتباه الزائر إليه.

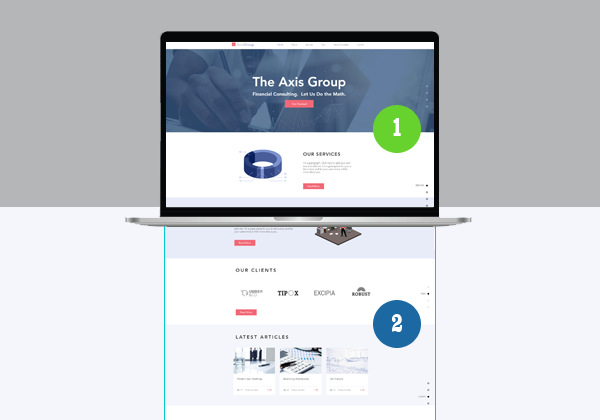
بعض الإحصائيات التي اجريت على كيفية تصفح بعض المستخدمين للمواقع الإلكترونية أثبتت أن زوار الموقع يقضون 57% من وقت زيارتهم للموقع في استكشاف الجزء الأول أو الشاشة الأولى الظاهرة من الصفحة، في حين أن الشاشة الثانية التي تظهر عند حركة الشاشة أو سحبها للأسفل تمثل حوالي 17% من الوقت الذي يقضيه الزائر في الموقع، ويبدأ الوقت في التناقص كلما اقترب الزائر من الجزء السفلي للصفحة.
مثل هذه المعطيات تؤكد أهمية الإستغلال الأمثل للشاشة الأولى من الصفحة أو الجزء العلوي منها من خلال وضع الروابط المهمة أو الدعوة لإتخاد إجراء معين مثل التسجيل في القائمة البريدية أو تحميل مستند ما أو عرض ملفات الفيديو أو الوسائط الأخرى وغير ذلك في هذا الجزء للحصول على نتائج أفضل.
2. حافظ على التسلسل الهرمي للمكونات بصرياً Visual Hierarchy
مراعاة التسلسل البصري عند تصميم موقع الكتروني ما هو إلا محاولة للتعبير عن قصة الموقع بصريا، وهو في الأساس مصطلح يصف الترتيب الذي تستقبل به العين المكونات المختلفة في مشهد ما.
يخضع توزيع العناصر الناجح لمكونات الصفحة إلى مجموعة من الأساسيات تسمى بأساسيات التسلسل الهرمي البصري، وهي باختصار مجموعة من القواعد التي يمكن اتباعها في تنظيم العناصر المهمة على الصفحة وفق نماذج أو قوانين أو معطيات ثبت نجاحها لشد انتباه الزائر للصفحة.
ربما يحتاج الموضوع لإفراد مقالة أخرى للحديث عن التفاصيل، لكن باختصار فإن الإلمام بأساسيات توزيع العناصر حسب هذا المفهوم أثناء التصميم ينتج عنه توزيع جيد لمكونات الصفحة، فعلى سبيل المثال:
- الإهتمام بنماذج المسح البصري المختلفة (تنقل العين من اليسار إلى اليمين على هيئة حرف F أو حرف Z في المحتوى الغير العربي، وربما يكون العكس صحيح في المحتوى العربي).
- اعتماد مبدأ التباين في الألوان.
- الإستفادة من الإختلاف في الأحجام كما في الخظوط مثلاً بحيث يتم اعتماد مبدأ التدرج في الأحجام بين العناوين الكبيرة والنصوص العادية.
- اعتماد مبادئ التكرار والتقارب وقانون الثلث (تقسيم الصفحة إلى 3 أعمدة).
كل هذه المبادئ وغيرها يمكن الإستفادة منها في وضع وتوزيع العناصر وبشكل منطقي وجذاب سيساعد بالتأكيد في شد انتباه العين البشرية وإيصال الرسالة بشكل أفضل.
3. استفد من المساحات البيضاء أو السلبية Negative space
المساحات البيضاء أو الفارغة وتسمى كذلك المساحات السلبية، هي المساحات المحيطة بالعناصر المختلفة المكونة لصفحة الويب، وهي ليست بالضرورة بيضاء اللون كما يوحي الإسم بل يمكن أن تحمل لون معين أو شكل معين كخلفية، بحيث تساهم عند حسن استخدامها في لفت الإنتباه إلى عناصر محددة بالصفحة، ولعل أهم فوائد المحافظة على هذه الفراغات تتمثل في التالي:
- خلق فواصل بين المكونات المختلفة للصفحة.
- جعل العناصر المختلفة، والنصوص على سبيل المثال، أكثر وضوحاً وقابلة للقراءة، إذ أن ترك مساحات فارغة حول العناصر يساعد في جذب الإنتباه إليها والتركيز على محتواها بشكل أفضل.
- المحافظة على التسلسل البصري لعناصر الصفحة والمساعدة في التنقل بين العناصر بصورة أكثر سلاسة.
- وفقاً لمفهوم أو قانون القرب أو التقارب Law of Proximity، فإن العناصر التي تصف جنباً إلى جنب أو المتقاربة من بعضها البعض تبدو من الناحية البصرية كمجموعة متشابهة.
هنا يأتي دور المساحات الفارغة في كسر هذا التشابه (في حال الرغبة في ذلك)، وجعل هذه العناصر تبتعد عن بعضها ليصبح لكل منها شكله الخاص ورسالته الخاصة، أو الإستفادة من هذا المفهوم في صف العناصر ذات الطابع المتشابه جنباً إلى جنب للإستفادة من التجانس الذي يخلقه هذا التقارب.
إن ما يهم في المساحات الفارغة ليس مقدار ما تمثله من حيث الحجم، صغيراً كان أو كبير، بل مايهم هو حسن استخدام هذه المساحات، فبعض التصاميم ينجح معها استخدام وجود مساحات بسيطة بين عناصرها، وعلى العكس من ذلك، يؤدي استخدام المساحات الفارغة الكبيرة في تصاميم أخرى إلى توزيع أفضل لعناصر الصفحة وابراز جمالياتها بشكل أكبر.

4. اختر ألوانك بعناية
شئنا أم أبينا، فإن لكل لون من الألوان قصة معينة تخلق انطباع وتأثير معين في النفس، لهذا يجب الحرص على استخدام الألوان التي تعكس رسالة الموقع.
الطريقة المتبعة هي تقسيم المكونات الموجودة بالصفحة أو الموقع ككل من حيث الألوان إلى مكونات أولية Primary ومكونات ثانوية Secondary ومتعادل Neutral، والذي يستخدم عادة كخلفية، بحيث يأخذ كل مكون من هذه المكونات لون محدد لتشكل هذه الألوان مجتمعة ما يعرف بلوحة الألوان.
من خلال نظرية الألوان، وبالتمعن في عجلة الألوان في شكلها المبسط، يمكن التعرف إلى الألوان التي يمكن الحصول عليها من خلال مزج الألوان بطريقة معينة لإنتاج درجات جديدة من الألوان التي يمكن الإستفادة منها في التصميم.

تظهر عجلة الألوان أو دائرة الألوان أعلاه الأنواع التالية من الألوان:
- الألوان الأولية أو الأساسية Primary Colors (الألوان التي تحمل الرقم 1).
- الألوان الثانوية Secondary Colors وأي لون ثانوي هو نتيجة مزج لونين أوليين أو أساسين (الألوان التي تحمل الرقم 2).
- الألوان الثلاثية أو ألوان الدرجة الثالثة Tertiary Colors وأي لون ذو درجة ثالثة هو نتيجة مزج لون أساسي ولون ثانوي (الألوان التي لا تحمل أرقام).
للإستفادة من فكرة التناغم بين هذه الألوان هناك بعض النماذج المعتمدة لمزج الألوان يمكن الإعتماد عليها في اختيار ألوان الموقع في شكله النهائي، وهذا سرد للبعض من المخططات أو الأنظمة color schemes :
- نظام الألوان التكميلي Complementary color scheme
هذا النظام يتكون من كل لونين متقابلين على عجلة الألوان - نظام الألوان المتماثلة Analogous color scheme
ويمثل هذا النظام الألوان التي تقع إلى جنب بعضها البعض على عجلة الألوان - نظام الألوان الثلاثية Triadic color scheme
إذا قمت برسم مثلث داخل الدائر الداخلية لعجلة الألوان فإن الألوان التي تشير إليها رؤوس المثلث الثلاثة تكون معاً نظام الألوان الثلاثية. - نظام الألوان الرباعي (المربع) Square color scheme
بالمثل، فإن رسم مربع أو مستطيل داخل عجلة الألوان سينتج نظام من أربع ألوان يسمى النظام الرباعي المربع في حال استخدام المربع، أو النظام الرباعي المستطيل في تم رسم مستطيل داخل العجلة.
هذا سرد مختصر لبعض الإحتمالات اللونية (إذا صح التعبير) التي يمكن الخروج بها من عمليات مزج الألوان، وتبقى طبيعة الموقع وموضوعه هو الذي يحدد الإختيار الأنسب من هذا المزيج اللوني.
هناك بعض الأدوات والمواقع المجانية الوارد ذكرها في آخر هذا المقال، تتيح انتاج مثل هذه الأنظمة والتي يمكن استخدامها لإنشاء أكثر من نظام لوني ناجح ومناسب لطبيعة الموقع الإلكتروني المراد تصميمه.
5. لا تتردد في استعمال الصور
تصميم موقع إلكتروني خالي من الصور أو الرسوم التوضيحية عند اللزوم يعني وصول الفكرة المطلوب نشرها غير واضحة المعالم.
من يستطيع أن ينكر دور الصور في لفت الانتباه وتوضيح الفكرة المقصودة، لكن يظل اختيار نوع الصورة وخصائصها هو العامل الفصل في نجاح استخدام الصورة من عدمه.
استخدام الصور الطبيعية يعتبر الأكثر تميزاً وملاحظة من استخدام الصور المجردة والمتكررة في عديد من المواقع المجانية، كما أن الإهتمام بمقاسات الصور وأحجامها وسرعة تحميلها من العوامل التي يجب مراعاتها في التصميم.
امتدادات الصور المتعارف عليها الأكثر شيوعاً هي JPG و PNG، لكن مع التطور الحاصل في تقنيات تشفير الصور وضغطها هناك العديد من التقنيات البديلة المتاحة للحصول على أحجام أصغر وصور أوضح.
يمكن على سبيل المثال استبدال صور الشعار أو الأيقونات الصغيرة والأزرار بامتداد PNG إلى الامتداد SVG، كما يمكن استخدام تشفير WEBP في الصور ذات الأبعاد الكبيرة للحصول على ملفات ذات أحجام أقل وسرعة تحميل أكبر.
6. اختر خطوطك بعناية
للخط أيضاً دور مهم في إبراز العلامة التجارية لموقعك بالإضافة إلى المحافظة على الجانب الجمالي في عملية تصميم الموقع.
احرص دائماً على اختيار ما يسمى بالخطوط الآمنة الخاصة بالتصميم على شبكة الإنترنت Web Safe Fonts وهي الخطوط التي يمكن عرضها على مختلف أنواع أجهزة الحاسوب وكمثال عليها خطوط جوجل Google Fonts.
هناك 3 قواعد مهمة يجب مراعاتها في اختيار الخطوط والإستفادة منها في تصميم صفحات الويب وهي:
- عدم استخدام أكثر من ثلاثة أنواع من الخطوط في التصميم الواحد
- مراعاة التوافق والتكامل بين هذه الخطوط بمعنى أن هذه الخطوط مكملة لبعضها
- مراعاة المحافظة على نسق التسلسل في استخدامها
لتوضيح هذه القواعد المختلفة يمكن مثلاً اعتماد خط رئيسي أو أولي لكتابة العناوين العرضة أو الرئيسية بالصفحة، مع استخدام الخط الثانوي لعرض النصوص والفقرات النصية بالصفحة، وأخيراً يمكن تعيين الخط الثالث مثلاً للأزرار أو دعوة الزائر لتنفيذ أعمال معينة على الصفحة Call-to-Action.
7. اجعل التنقل بين صفحات الموقع سهلاً
بناء القائمة الرئيسية للموقع من الأشياء الهامة التي تجعل الوصول لصفحات الموقع تجربة يمكن أن تتسم بالسهولة أو تدعو إلى العزوف عن مواصلة الزيارة.
يمكن تقسيم محتوى الموقع على سبيل المثال إلى محتوى رئيسي وآخر فرعي بحيث يمكن الوصول لهذا المحتوى من خلال قوائم مفصولة ليس مكانها بالضرورة أن يكون على الصفحة الرئيسية مع العمل على ربط الصفحات في هذه الأقسام الفرعية بعضها البعض وكذلك مع الصفحات الرئيسية للموقع من خلال اتباع الطريقة الصحيحة لذلك.

كما يمكن التفكير كذلك في إضافة خارطة لمحتويات الموقع الثرية بالصفحات، فهذا يسهل من عملية الوصول لها من أماكن عدة بالإضافة إلى منح محركات البحث فرصة لفهرسة صفحات الموقع.
ثانياً: أهم المقترحات على مستوى الأداء
1. ابن موقع متجاوب Responsive website
هذه القاعدة بالطبع لاتقل أهمية على الإطلاق عن النقاط السابقة، إذ مع التطور الذي تشهده صناعة الحواسيب والأجهزة الخلوية والتنوع في أحجامها، صار من الضروري الإهتمام بتصميم واحهات ويب تتوافق مع هذه الأحجام وتراعي متطلبات العرض عليها.
قد يكون تصميم موقع الكتروني موازي (عادة ما يكون على هيئة نطاق فرعي يجمل الإسم m أو mobile) مخصص للعرض على شاشات الأجهزة الصغيرة إلى جانب الموقع الرئيسي المخصص للعرض على الجهاز المكتبي من الخيارات التي يلجأ إليها المصمم في بعض الأحيان، لكن لهذا الحل العديد من المساوئ والعيوب من حيث المحتوى والتصميم والصيانة، لهذا أنصح وبصورة شخصية إلى السعي لإعادة تصميم موقع الكتروني موحد صالح للعرض على مختلف الأجهزة واحجام العرض المختلفة فيها.
2. اجعل سرعة تحميل الموقع من ضمن أولوياتك
من منا يرغب في الإنتظار طويلاً ريثما يتم تحميل وعرض مكونات الموقع الإلكتروني!
تظل سرعة تحميل الموقع من الأولويات التي يجب العمل على تحسينها وهي من العوامل التي تلعب دور مهم ليس فقط على مستوى الزائر البشري، وهو العنصر الأهم في هذه الحالة، بل هي أيضاً من العوامل المهمة بالنسبة لمحركات البحث ومستوى ظهورها على نتائج البحث فيها. من العوامل المهمة في تسريع تحميل الموقع:
- استخدام الصور المضغوطة ذات الإمتداد المناسب.
- اعتماد الشبكات الخارجية CDN في تحميل بعض مكتبات الملفات الضرورية في التصميم مثل ملفات الجافاسكريبت.
- تكون أولوية التحميل لملفات CSS على أن يتم استدعاء ملفات الجافاسكريبت في آخر الصفحة.
- التأكد من حسن كتابة كود الموقع من الناحية البرمجية.
- حسن استخدام ما يعرف بالتخزين المسبق أو Caching.
- استضافة الموقع على خوادم سريعة.
وغيرها الكثير من العوامل التي يجب مراعاتها عند تصميم الموقع الالكتروني للحصول على أفضل سرعة ممكنة لتحميله.
3. استخدم الخرائط الحرارية Heatmaps لتعزيز تجربة المستخدم UX
كما أن خرائط الظروف والعوامل الجوية المختلفة تجعل بالإمكان التعرف إلى حالات الطقس والحرارة وتوزيع الأمطار، كذلك الحال بالنسبة لخرائط توزيع زيارات المستخدمين وأكثر الأقسام والروابط تفاعلاً على صفحات الموقع الإلكتروني.
تسمى مقاييس مثل هذه الزيارات بخرائط الحرارة HeatMaps وهي عبارة عن تمثيل بصري لنشاط المستخدم أو الزائر عند زيارته لصفحة ما، والتي يمكن التعرف من خلالها إلى أكثر الأقسام والروابط زيارة بصفحة الويب وكذلك أقلها تفاعلاً.
في العادة لا تظهر مثل هذه الخرائط الروابط الأكثر زيارة فقط فهي تتنوع وتختلف حسب النشاط المراد تسجيله أو تتبعه، فبالإضافة إلى التعرف إلى أكثر الروابط زيارة، هناك أنواع اخرى من الخرائط التي يمكن التعرف من خلالها إلى حركة الفأرة التي تمثل حركة أو تنقل الزائر عبر مكونات الصفحة وكذلك خرائط تتبع انتقال الزائر من أعلى الصفحة إلى أسفلها.
تظهر مقاييس الزيارة والتفاعل حسب تدرج لوني محدد يوضح أكثر هذه الروابط تفاعلاً والتي تظهر عادة باللون الأحمر يليها اللون البرتقالي (الألوان الحارة عموماً) في حين يعبر اللون الأزرق والبنفسجي (الألوان الباردة) عن أقل هذه الروابط تفاعلاً.
التعرف إلى نشاط الزائر عبر هذه الخرائط يشكل أهمية قصوى لشريحة واسعة من المهتمين تشمل مصممي تجربة المستخدم UX Designers، المسوقين Marketers، المحللين وكذلك فرق تطوير المنتجات، ومن خلال المعطيات المسجلة من خلال هذه الخرائط يمكن اتخاذ القرار المناسب لزيادة التفاعل والوصول لنتائج أفضل.
على سبيل المثال يمكن تغيير مكان الروابط المهمة التي نرغب في توجيه الزائر إليها إلى المناطق التي تسجل أعلى درجة تفاعل، والتي تظهر باللون الأحمر (الصورة) التي توضحها خريطة تنقل الزائر عبر الصفحة، وبهذا يكون احتمال وصول الزائر لهذه الروابط أكبر عوضاً عن وضعها في أسفل الصفحة والتي تبدو باللون الأصفر أو الأخضر أسفل الصفحة مسجلة بذلك نسبة وصول أقل من طرف الزائر.

يوفر التسجيل في بعض المواقع خدمة انشاء مثل هذه الخدمة بشكل مجاني، كما تتوفر مثل هذه الخدمة لمواقع ووردبرس من خلال تثبيت بعض الإضافات المخصصة لتتبع وإنشاء مثل هذه الخرائط.
أسئلة شائعة
ما الهدف من الموقع الالكتروني؟
يصعب تصور وجود نشاط تجاري دون أن يكون هناك ما يمثله على الوسط الإلكتروني وهذا الوجود عادة يمثله الموقع الإلكتروني.
تتعدد مواقع التواصل الإجتماعي التي يعتقد العديد من أصحاب الأنشطة التجارية أن تواجدهم في هذا الوسط بصورة رئيسية ووحيدة سيمكن النشاط من خلق حالة من الإدراك بالعلامة التجارية وانتشارها، هذا صحيح ولكنه ليس بالوضع الأمثل لعدد من الأسباب تعود في أساسها لطبيعة النشر على هذه المنصة أو تلك وخوارزمية العرض والبحث التي تتبناها.
باختصار، يمكن القول أن الهدف من اعتماد الموقع الإلكتروني كأساس في عملية التسويق هو:
- التعريف بالعلامة التجارية وتعزيز صورتها في نظر المستهلك والتسويق لها.
- مد أواصر الثقة بين العلامة التجارية والمستهلك لكون الموقع مرآة تعكس وجود نشاط تجاري حقيقي بعيد عن التحيل والوهم.
- التواصل مع المستهلك من خلال التقنيات المعتمدة في بناء الموقع مثل استخدام نماذج التسجيل الإلكتروني وتصميم وتنفيذ صفحات الهبوط لعرض المنتجات والخدمات بشكل مستدام.
- الاستفادة من محركات البحث في تحسين معدلات الزيارات والانتشار العضوي المجاني على المدى الطويل.
ما مزايا إنشاء موقع لمتجر إلكتروني؟
لعملية تصميم وتنفيذ الموقع الإلكتروني العديد من المزايا منها:
- التواجد بشكل مستمر ودائم في العالم الإفتراضي.
- التسويق الإلكتروني للعلامة التجارية والخدمات والمنتجات.
- بناء المصداقية مع العميل.
- تقديم خدمات الدعم واجراء عمليات بيع المنتجات والخدمات من خلاله إن أمكن.
- بناء قاعدة بيانات العملاء والتعرف إلى توجهاتهم ورغباتهم وتوظيفها لتقديم أفضل الخدمات.
ما هي أنواع المواقع الإلكترونية؟
من حيث الأداء يمكن تقسيم الموقع إلى نوعين هامين:
- مواقع المحتوى الثابت Static وفي هذا النوع من المواقع يتم إعادة تحميل صفحات الموقع للمخدم في كل مرة يتم فيها تحديث محتويات الموقع حيث يفتقر هذا النوع من المواقع لوحدة إدارة يمكن من خلالها تغيير أو إضافة محتوى جديد.
- مواقع المحتوى المتغير Dynamic على النقيض من النوع السابق، يتميز هذا الموقع بوجود وحدة إدارة يمكن من خلالها تغيير المحتوى أو إضافة محتوى وصفحات جديدة وتحميل الصور وغيرها من المهام التي يمكن إدارتها دون الرجوع لمصمم الموقع.
ما هي الخصائص التي يجب توفرها في الموقع الإلكتروني؟
لنجاح الموقع يجب توفر العديد من الخصائص نعتقد أن أهمها:
- تقديم تجربة مستخدم ناجحة تجمع بين جمال الشكل وسرعة ووضوح الوصول لمكونات الموقع المختلفة.
- تقديم محتوى جيد بالإضافة إلى القدرة على إضافة وسائط بصرية داعمة من نصوص وصور وفيديو بسهولة خاصة في المواقع التي تنشر مثل هذا المحتوى.
- سرعة تحميل الموقع من خلال اجتياز اختبارات السرعة المنصوح بها لكونها من العوامل المهمة في الحصول على تراتيب متقدمة على محركات البحث.
كم تبلغ تكلفة انشاء موقع الكتروني؟
تتفاوت تكلفة بناء الموقع بناءً على نوع الموقع والمحتوى وعدد الصفحات وغيرها من العوامل وبالتالي يصعب وضع مبلغ مالي محدد لتصميم وتطوير المواقع الإلكترونية.
ما هي المواقع المجانية المستخدمة في تصميم وبناء المواقع؟
توفر بعض المنصات خدمات بناء المواقع بصورة مجانية ومن أشهر هذه المواقع على سبيل المثال:
- مواقع جوجل Google Sites
- ووردبرس WordPress
- جودادي GoDaddy
ومن خلال اختيار التصميم المناسب لنوع النشاط يمكن تفعيل واستضافة المواقع على هذه المنصات.
معظم هذه المنصات توفر إمكانية ربط المواقع المنفذة من خلالها باسم نطاق مدفوع يختاره المستخدم عوضاً عن اسم النطاق الفرعي الذي تمنحه هذه المنصات في العادة لكل المواقع التي يتم تصميمها من خلالها.
المواقع المدفوعة مقابل المواقع المجانية: أيهما أفضل لتمثيل النشاط التجاري؟
بالرغم من توفر العديد من المنصات التي تدعم تصميم وبناء المواقع الإلكترونية مضاف إليها خدمة الاستضافة المجانية إلا أنه ولبناء نشاط تجاري يحظى بالتقدير والمتابعة ينصح بالسير في اتجاه الخطط المدفوعة لشراء اسم نطاق يمثل العلامة التجارية بالإضافة إلى تصميم الموقع واستضافته من خلال البحث عن الشركات المعروفة في هذا المجال.
يعكس هذا التوجه جدية النشاط التجاري ورغبته في نشر وترويج علامته التجارية وتقديم خدمة أفضل للعملاء، بالإضافة إلى الاستفادة من محركات البحث في فهرسة صفحات الموقع والحصول على كم أكبر من الزوار ومرد ذلك إلى الاختلاف في تقييم محركات البحث للمواقع الإلكترونية المجانية مقارنة بالخطط المدفوعة.
تحديث
قد بعتقد البعض أن تغيير تصميم الموقع أو الشكل العام له لا تأثير يذكر له على ترتيب ظهور الموقع ضمن نتائج البحث.
الحقيقة غير ذلك، إذ أن تغيير شكل الموقع وتصميمه له تأثير على مكان ظهور الموقع ضمن نتائج صفحات البحث، وعلى جوجل تحديداً.
يأتي هذا التأكيد ضمن رد John Mueller من شركة جوجل بخصوص سؤال وجه إليه عن تأثير إعادة تصميم الموقع وتغيير مكوناته حتى في حال عدم المساس بمحتواه وروابط الصفحات فيه ليؤكد أن عملية التغيير هذه تؤثر بشكل مباشر على ترتيب ظهور صفحات هذا الموقع ضمن نتائج البحث.
قد تحمل هذه التغييرات في طياتها تأثيرات إيجابية أو قد تكون سلبية، ويعود ذلك بالطبع لفهم المصمم لما يقوم به أو ما يطمح في الوصول إليه من خلال عملية التغيير هذه.
بعض هذه التغييرات والتي أضافها John Mueller في معرض رده على السؤال الموجه إليه قد تشمل تحسين إستعمال العناوين داخل نص المقال و التدرج في استعمالها أو استخدام الروابط الداخلية بين محتويات الموقع، ومثل هذه الإضافات أو التحديثات متى حسن استخدامها سيكون لها تأثير جيد في ترتيب ظهور الموقع على نتائج البحث والعكس صحيح.
عملية إعادة تحديث أو تغيير شكل الموقع تشبه إلى حد كبير العودة إلى نقطة البداية، لهذا يجب الحرص على وضع خطوط واضحة لما سيتم إضافته أو تعديله أو حذفه من كود برمجي أو ملفات CSS من البداية حتى تضمن لموقعك ترتيب متقدم ضمن نتائج البحث.
ختاماً
تناولنا خلال هذه المقال بعض المفاهيم الهامة في تصميم الموقع الإلكتروني، واجهة النشاط التجاري أو الشخصي والتي يسعى كل منا لتصميمها على الوجه الأمثل، ونأتي الآن لذكر بعض المواقع المجانية التي يمكن الإستعانة بها لإنجاز هذه المهمة:
مواقع اختيار وتكوين الألوان:
Adobe Colors
Color Hunt
مواقع قياس الأداء والسرعة:
Page speed insights
Gtmetrix
صورة الغلاف من موقع Pixeden
وسوم